How do I change the background color for the my sidebar widgets?
Hello @DynamicInfluence,
Please share the styling issue with proper screenshots this is easy for us what you want to say for next time please follow anyway this time you can use this,
You can try adding the following css in your wp-admin -> appearance -> customize -> custom css :
.single-course section#content .col-md-3 {
background: #fafafa;
}
thanks,
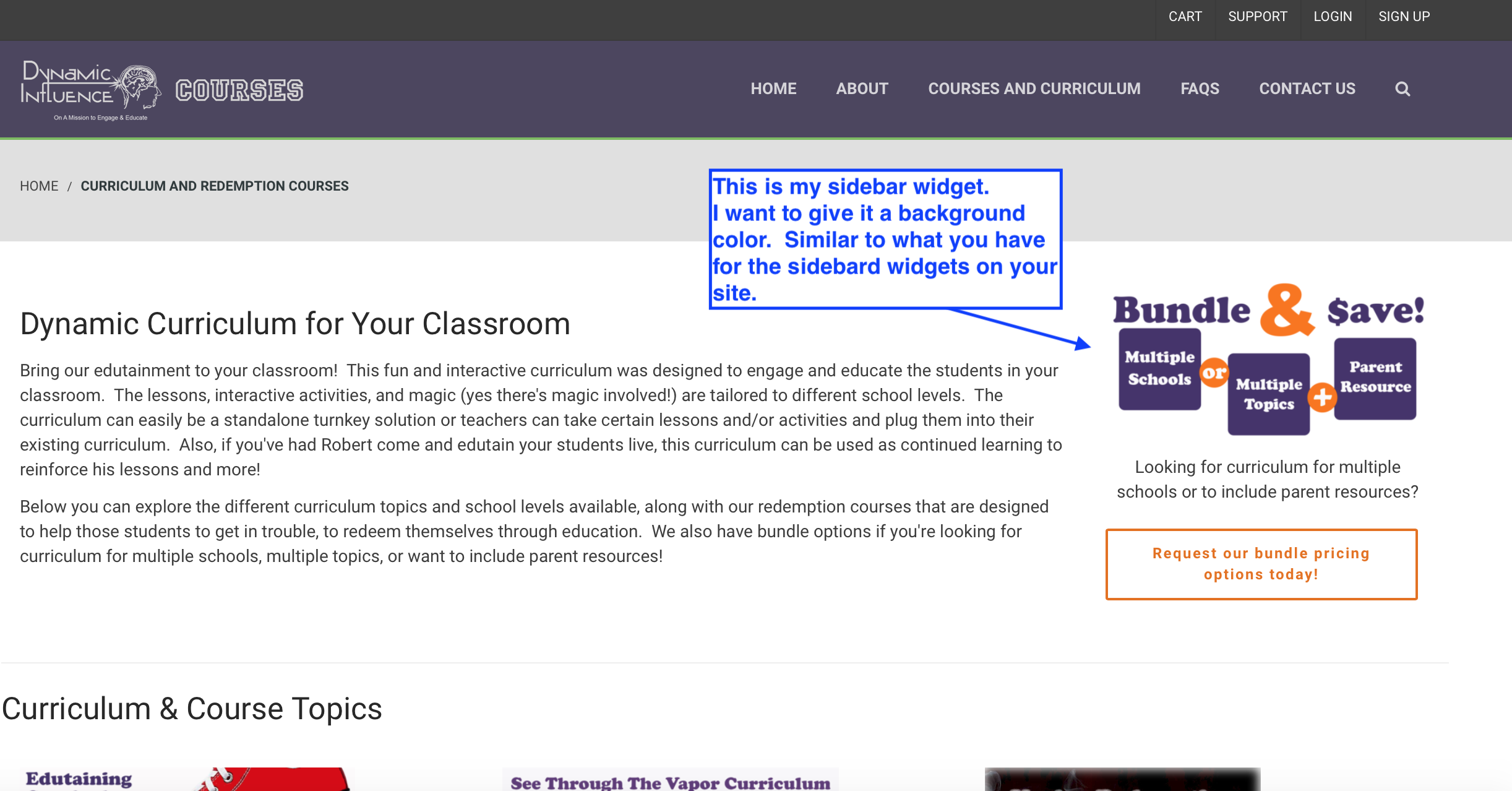
Hi, Here is a screen shot of what I'm trying to do. I want to change the background in my sidebar widget, actually similar to what you have on your site.

@dynamicinfluence
Can you please share the page URL for that
This reply has been marked as private.
Hello @DynamicInfluence,
Use this code go to appearance>>customization>>custom css and paste it,
div.no.content div.vibe_editor div.v_module div.vibe_sidebar{
background-color:red !important;
}
Refer :
https://prnt.sc/rzlovt
Thanks,
This reply has been marked as private.
If you want the CSS only for this specific page then add this custom CSS
.page-id-160 .vibe_sidebar .widget h4.widgettitle {padding-left:12px !important;}
Change the px according to your requirement