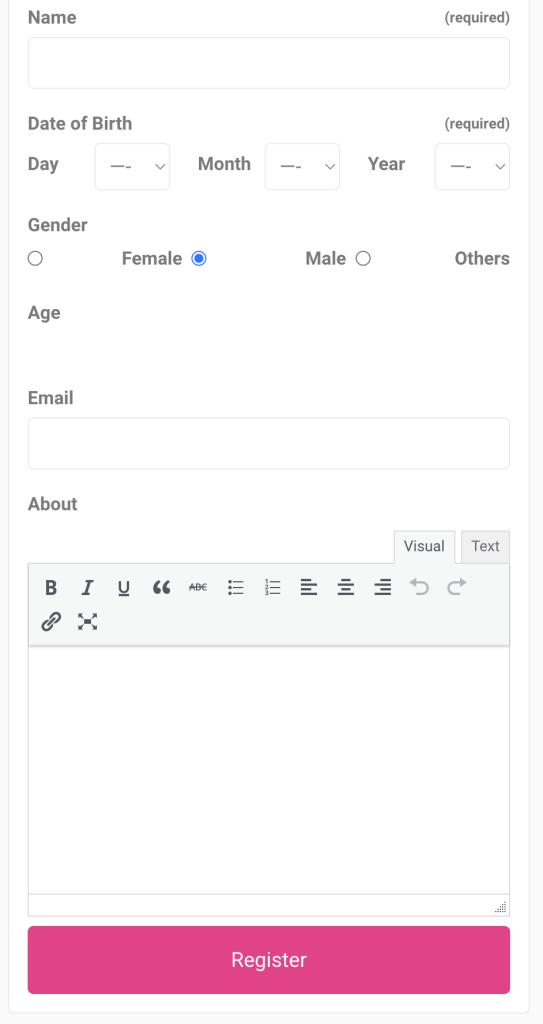
Below CSS for make an elegant looking Registration form.
css below :
——————————————
#signup_form fieldset {
display: none;
}
#signup_form .field-visibility-settings-toggle,#signup_form .field-visibility-settings-close,
#signup_form .field-visibility-settings-notoggle,#signup_form .clear-value{
display: none;
}
#signup_form{
padding:1rem;background:#fff;
border:1px solid var(–border);
border-radius:5px;
}
#signup_form select,#signup_form input[type=”text”],#signup_form input[type=”email”],#signup_form input[type=”password”] {
border: 1px solid var(–border);
padding: 0.5rem;
display:flex;border-radius:5px;
width:100%;
}
#signup_form .input-options,#signup_form .option-label{
display:flex !important;
gap:0.5rem;align-items:center;
font-size:1em; justify-content: flex-start !important;
}
#signup_form .datebox-selects select + label{margin-left:1rem;}
#signup_form legend,
#signup_form li label{
display:flex;justify-content:space-between;
align-items:center;
font-size:1rem;
font-weight:600;margin-bottom:5px
}
#signup_form ul{display:flex;
flex-direction:column;gap:0.5rem;}
#signup_form legend span{
font-size:0.8rem;
}
#signup_form .submit_registration_form{
background:var(–bg-primary);
color:#fff;
width:100%;
display:flex;
justify-content:center;
padding:1rem;border-radius:5px;
}