Hello,
The border colors for the lines used as separators and to outline content boxes in places such as WooCommerce pages and different sections of the user profile pages are all the same color, which is faint and hard to see. Is there a way to change the color of these borders across the whole website rather than adjusting the CSS for each element individually? This was happening with all input boxes too, but that seemed to be easier to fix because all input boxes were under the same class, which was .input-text.
Thanks!
Hi,
Can you please share the screenshots of the issue.
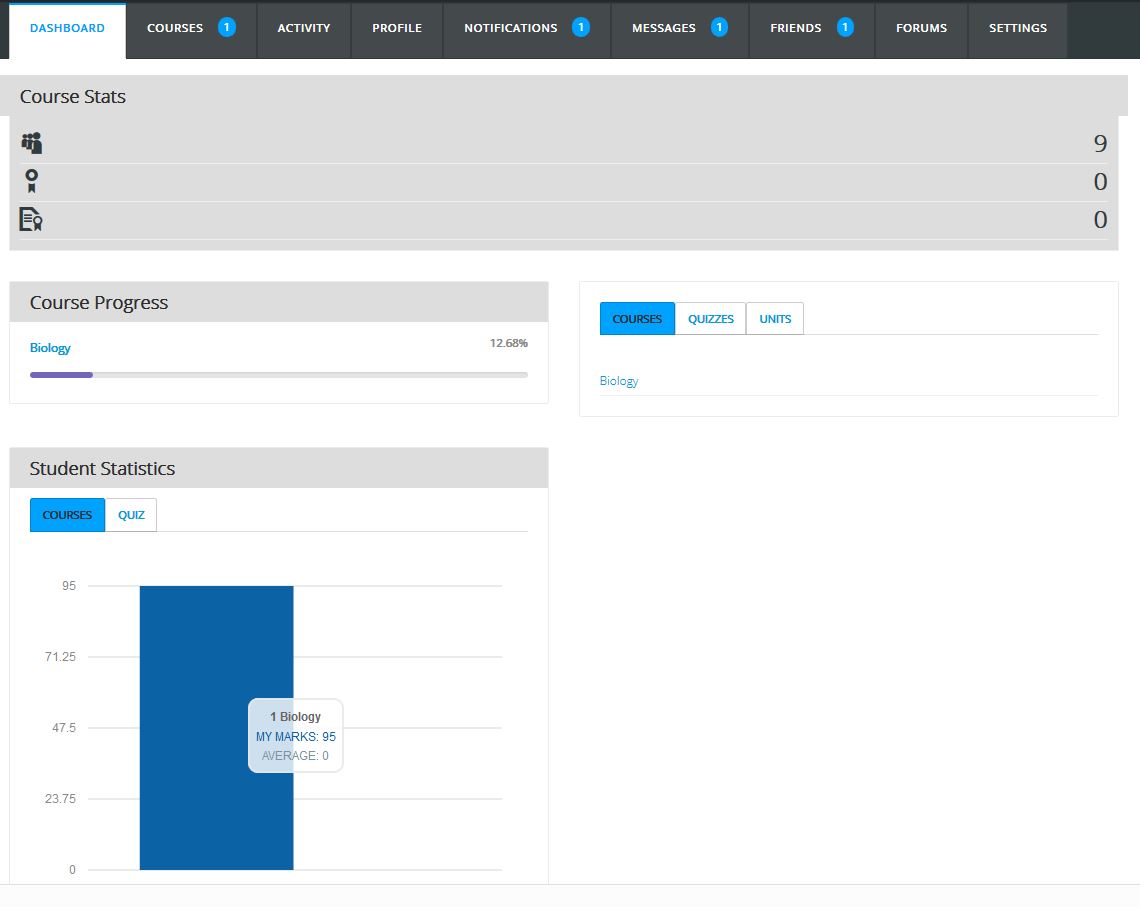
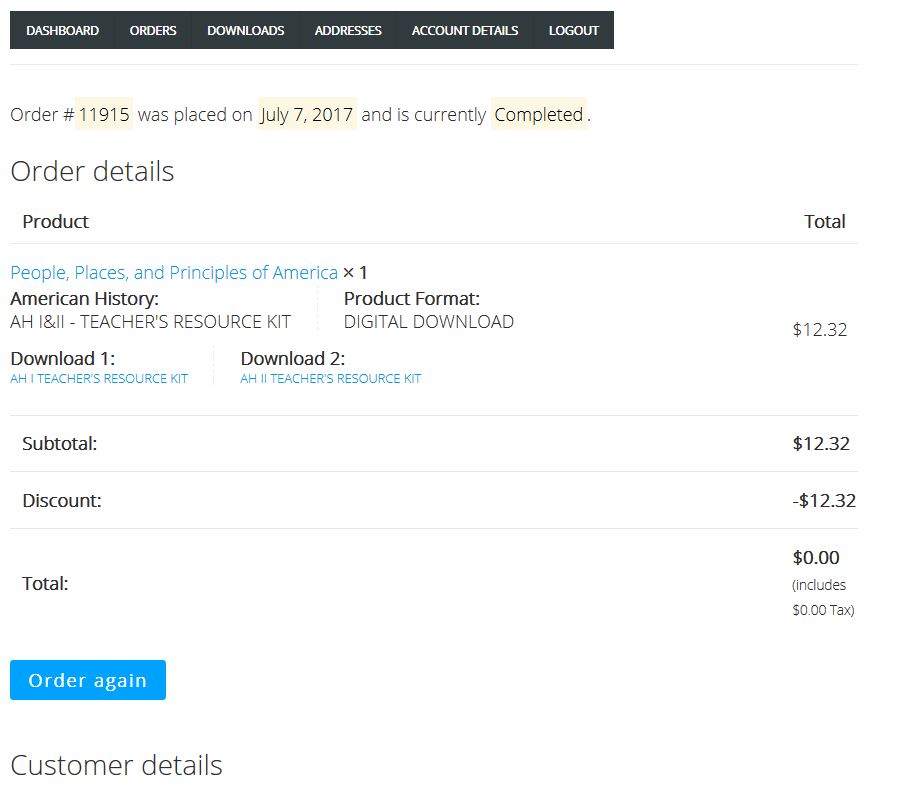
Here are a few screenshots. The content border lines and separator lines are very faint and hard to see. This occurs site wide and seems to be the color by default. I would like to darken or change the color of these border lines across the site. I'm not sure if there is a setting within the admin panel I may be missing for this. I have tried to search for a CSS ID or class that may encompass all of these border lines, but I have only been able to find the CSS to change each element individually, which I would like to avoid if possible.


Hi,
There is no setting for these border lines, there are lot of border lines all over the website and we have added custom css on all of them in different files, in all the border we give is rgba(0,0,0,0.8).
There is no common class unfortunately it can only be done individually, and I cannot provide you the css for all, I can only provide you the css for a particular element if you want.
I figured that may be the case, but I just wanted to check and make sure. I can find the CSS for each individual element, so there is not need to provide me with that. Thanks for your help!