Please add the given code in your wplms-customizer.php file at the end before ” ?> ” in wplms customizer plugin:
add_filter('wplms_course_metabox','curriculum_infos_settings');
function curriculum_infos_settings($settings){
$settings['vibe_curriculum_infos']=array( // Text Input
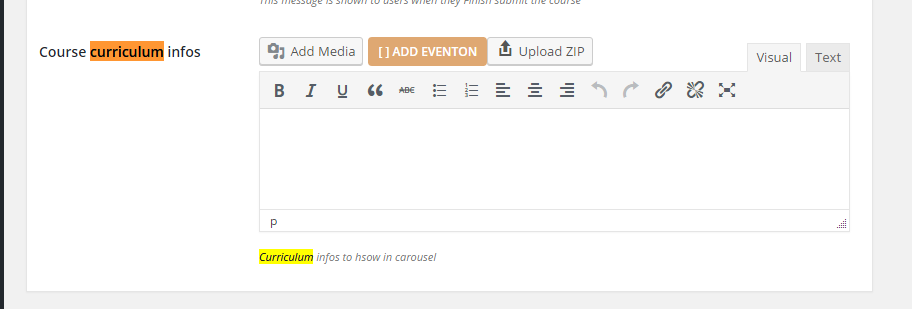
'label' => __('Course curriculum infos','vibe-customtypes'), // <label>
'desc' => __('Curriculum infos to hsow in carousel','vibe-customtypes'), // description
'id' => 'vibe_curriculum_infos', // field id and name
'type' => 'editor', // type of field
'std' => ''
);
return $settings;
}
add_filter('wplms_course_thumb_extras','show_curriculum_info');
function show_curriculum_info($return){
$curriculum_infos=get_post_meta(get_the_ID(),'vibe_curriculum_infos',true);
return '<p style="display: block;width: 100%; position: relative;margin: 50px 0 0 0;">'. $curriculum_infos.'</p>';
}
This will add the setting ” Course curriculum infos ” in course settings in back end .

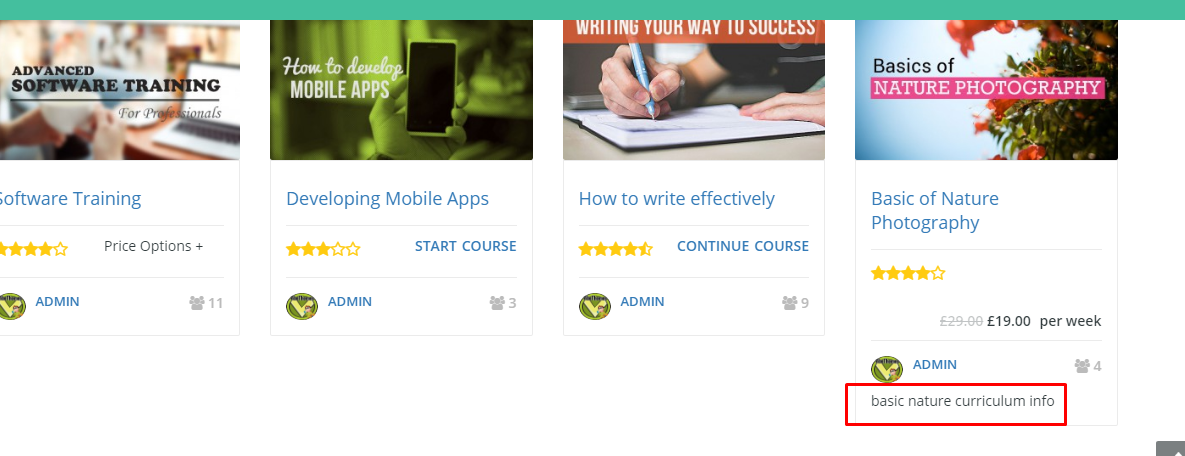
And whatever you will write here will show in carousel .

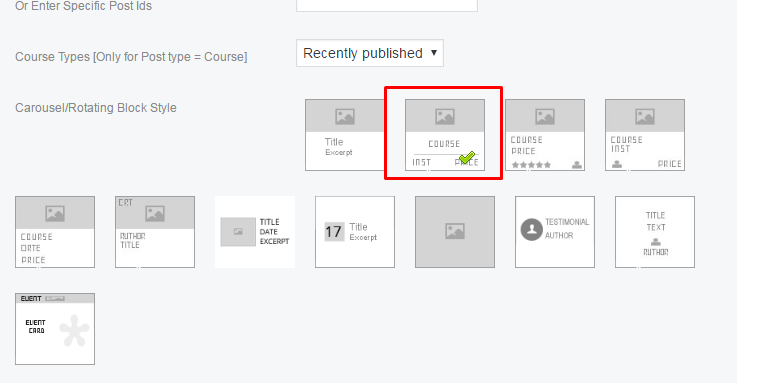
Note that you have to select the appropriate featured block style in carousel or post grid settings.