Menus
This page deals with Menu system in WPLMS.
There are 6 Menu locations in WPLMS. Set Menus From Admin Panel > Appearance > Menus
- Profile Menu: https://docs.wplms.io/administrator-guide/step-by-step-guide-for-administrators#uploading
- LoggedIn DropDown Menu: https://docs.wplms.io/administrator-guide/step-by-step-guide-for-administrators#uploading
(These Two Menus Already explained above so please go through that)
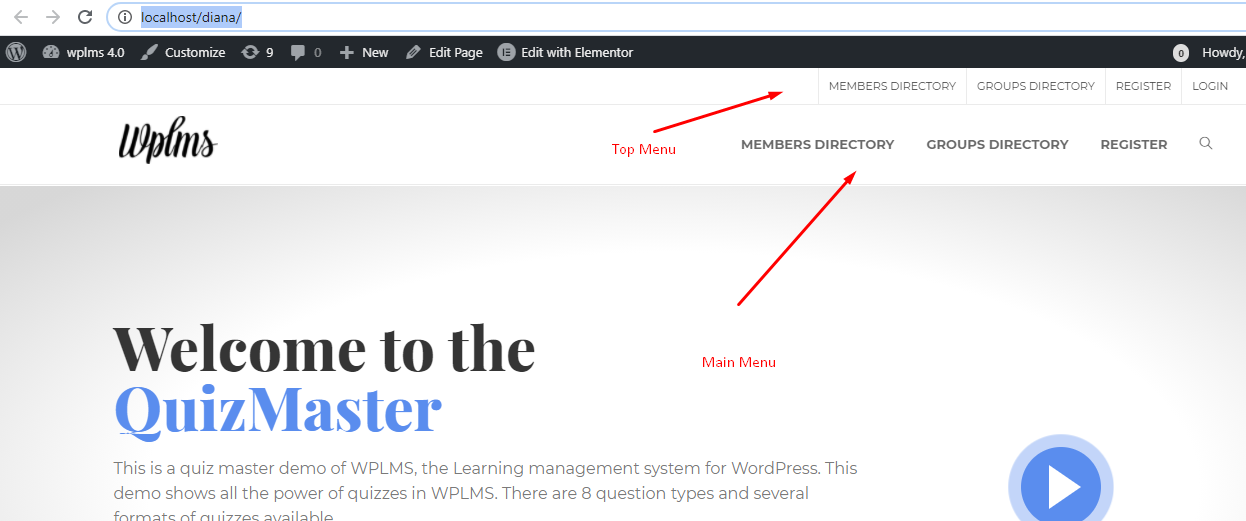
- Top Menu: is located at the top of header, besides the login and signup links. This menu is hidden on Mobile devices. This menu does not support multi-level items. This top Menu is not supported by all header styles, there are a few header styles only in which this “Top Menu” will appear

- Mobile Menu: is the Slide out menu. It appears only on Mobile layouts when the user clicks on the Menu icon placed in the header in Mobile layouts. This menu does not support multi-level items.
- Footer Menu: located in the Footer bottom in the right corner. This menu does not support multi-level items.
- Main Menu: is located in the header. This menu also supports Mega Menu. This menu is hidden on Mobile devices.
You can choose the Menus from .wp-admin > Appearance > Customizer > Menus Locations The menu Location can be also chosen from the backend. Go to wp-admin > Appearance > Menus
You can read more about wordpress menu : Setting Up WordPress Menu
Theme Mega Menus
The WPLMS theme supports regular as well as Mega menus.
- Login to WP Admin panel. The access to this is only available to WordPress Administrators [user role]. Go to Menus section in Appearance Tab in Admin panel.Before building a menu you need to enable the desired Menu items to include in the Menu from Screen options tab located in the top right corner of the screen.
- Click on Create a new menu to get started with the menus. Give a name to your menu and click Create menu button to create the menu. Now select items from the sections in the right and click on button Add to Menu.
- Once items are added to the Menu drag them around to place them one under another. WPLMS supports unlimited menu levels.By default the next menu level is shown on hover and towards right.
- For Menus located closer to the right margin, you can add a CSS class left for the next level menu item to appear on left side. For this make sure you have enabled CSS classes from the screen options located on top right corner of the screen.
Setting Up Mega Menu
- Mega menus are only available in 1 level menu items.
- Since mega menus are full width menus, to enable a mega menu make sure that only one 1 level item is present in a menu with mega menu.
- To enable Mega Menu, enable the Mega menu switch in the 1st level menu item.
- Select a sidebar/widget area which will be shown in the mega menu. You can create unlimited mega menus and unlimited sidebars/widgetized areas can be created using Options Panel -> Sidebar Manager.
- Select the number of columns in the Mega menu widgetized area. Add custom widgets in the selected Mega Menu sidebar/widget area. Mega menu supports all the non-animation widgets. So, widgets with carousels, galleries are not supported in the Mega Menu.
Sidebar Mega Menu
Category Posts Style Mega Menu
Category Sub Category style Mega Menu
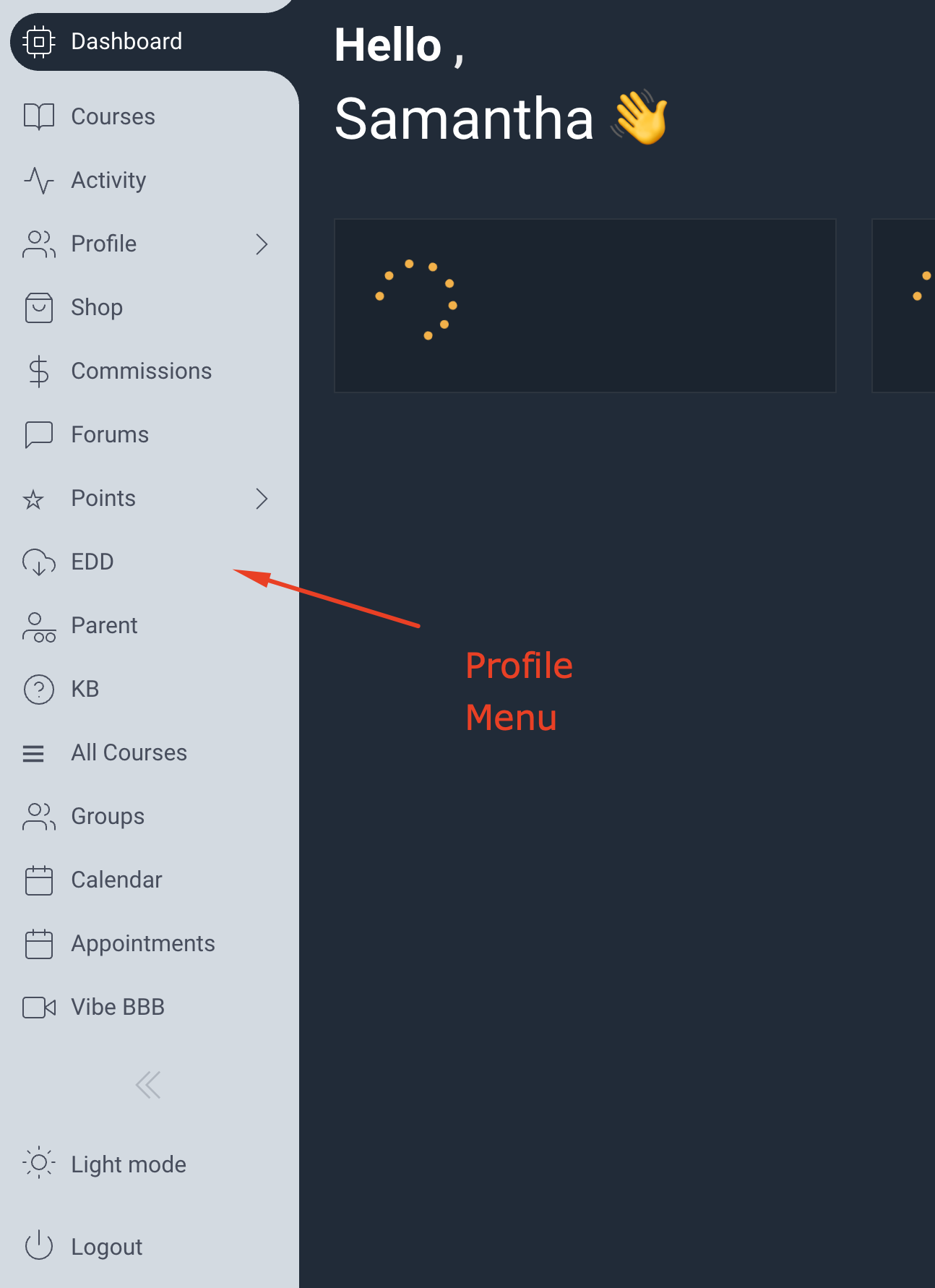
Profile Menu
The menu which gets connected to the Profile in the dashboard area is the profile menu.

This menu you can set at the profile menu location. You need the VibeBP plugin active to see this menu location. So, important point to note is that you can only drag the BuddyPress modules in this menu.
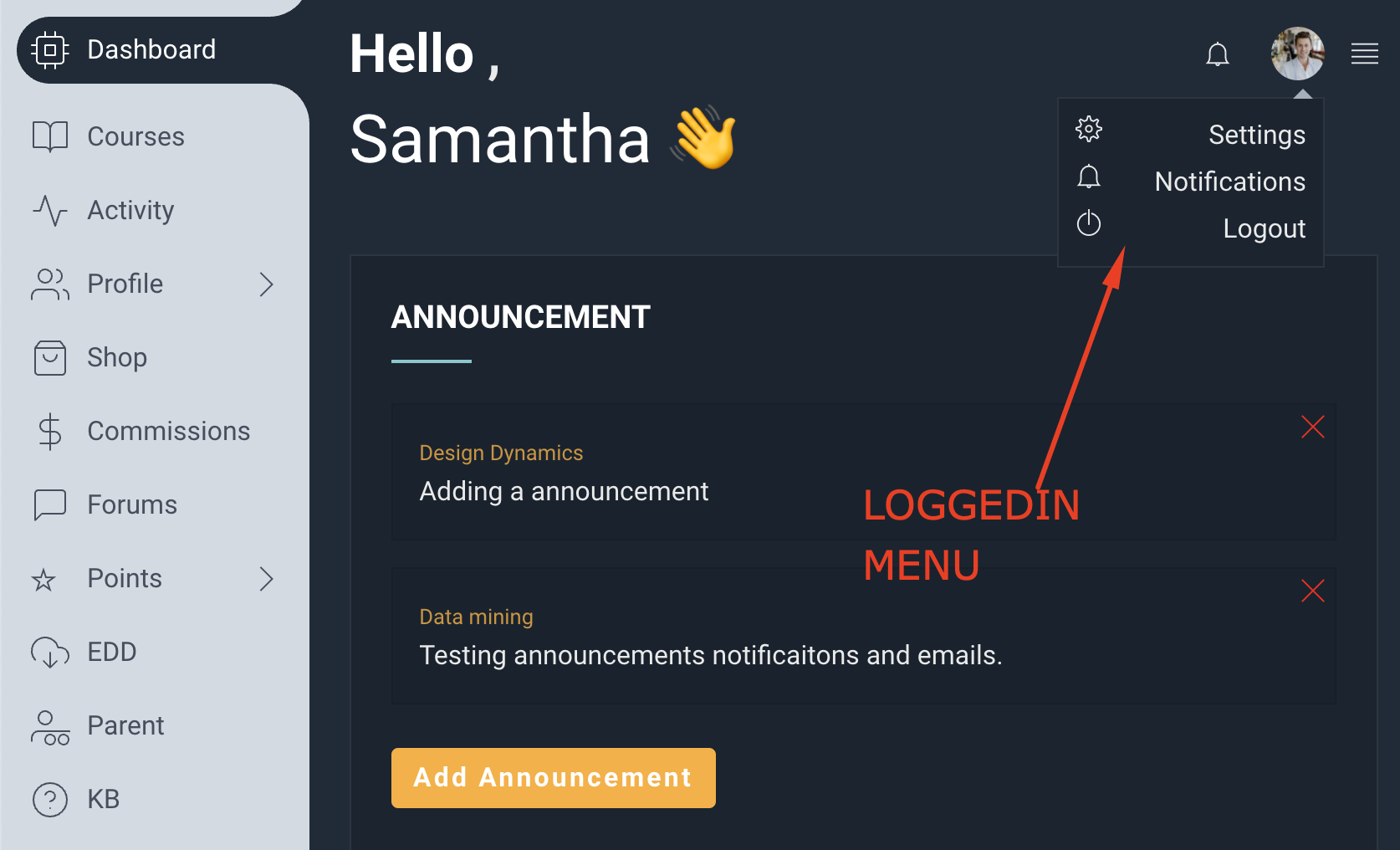
Logged in Menu.
The menu which appears to the user when he is logged into the site. So, important point to note is that you can only drag the BuddyPress modules in this menu.

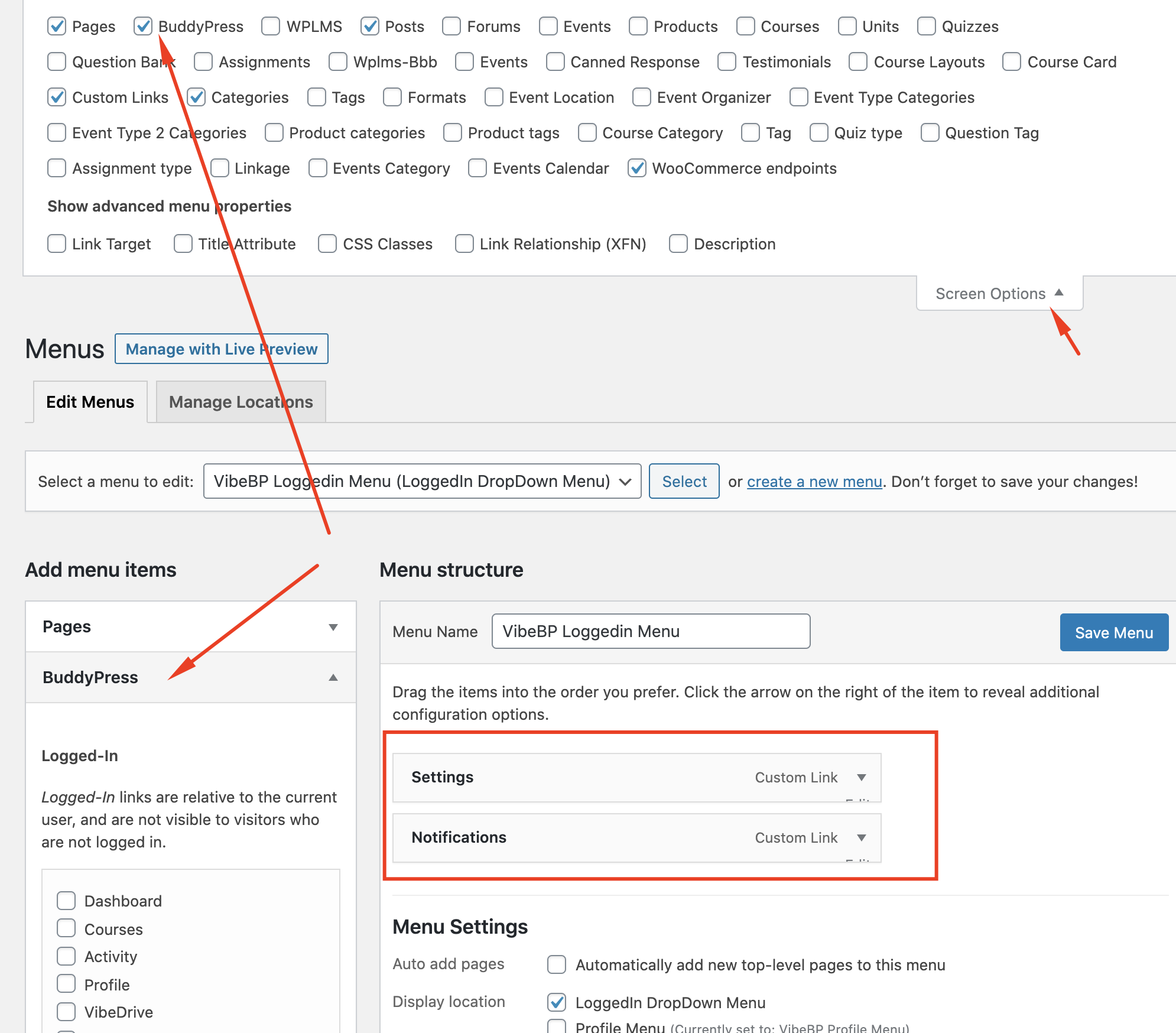
So you can only add the BuddyPress modules which you can enable from Screen Options in WP admin – Menus

You can also add external links. See below video on who to add links outside of BuddyPress items into the profile and loggedin menu.
Adding External Links in Menu
Setting up image in mega menu
Add text widget in the menu menu sidebar and add the image.
