Please download this file: Udemy Header Style (child theme)
Please follow these steps one by one carefully:
- Upload this downloaded file into your wp-admin >> appearance >> themes then activate this Modified blank child theme.
- after that go to wp-admin >> appearance >> customize >> header >> header style >> sleek >> save the changes.
- refer: http://prntscr.com/oojxeq
- after activating the child theme, some of your plugins will be deactivated. you have to reactivate them from wp-admin >> plugins >> inactive tab. select all and activate them.
- refer: http://prntscr.com/oojw4l => http://prntscr.com/oojyta
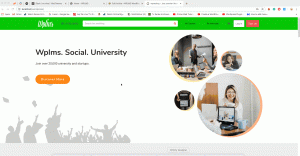
- Now it will appear like this: http://prntscr.com/oojzx0
- if you want to change the header related colors then go to wp-admin >> appearance >> customize >> header.
- refer: http://prntscr.com/ook1b0
For creating top menus after search bar for your udemy header style:
- go to wp-admin >> appearance >> menus.
- click on add new menu and put this name udemy top menu (important: this name can’t be changed).
- refer: http://somup.com/cqjhlEeboT
- Note: refer: http://prntscr.com/ooksh9 (very Important).
results will be this: http://prntscr.com/ooktsb
For creating category menus for your new udemy header style:
- go to wp-admin >> appearance >> menus.
- add new menu as Udemy Single Category Menu.
- then add items into it.
- add font awesome class for the icon before writing navigation label.
- refer: http://prntscr.com/os1rjb
font awesome icon link: https://fontawesome.com/v4.7.0/icons/
the final result will be: http://prntscr.com/os1slu
For creating a pop-up menu for login and sign up buttons:
- go to wp-admin >> appearance >> customize >> header >> login style >> pop up >> save the changes.
- refer: http://prntscr.com/ookps7
- go to wp-admin >> wplms >> BuddyPress >> enable ajax login & registration.
- refer: http://prntscr.com/ookqpv
- now, goto go to wp-admin >> lms >> registration forms >> select a default form.
- refer: http://prntscr.com/ookx0g
For more details about the above steps, have a look at this tutorial: http://vibethemes.com/documentation/wplms/knowledge-base/ajax-login-and-registration-in-wplms
the final result will be shown as: http://prntscr.com/ooky4y